Today we are releasing Findkit UI, our batteries included search interface for the web, version 1.0 with big improvements to accessibility!
In terms of Semantic Versioning this is a major version because it is likely a breaking release for many users because it now uses the native <dialog> element instead of a custom JavaScript based focus management. It means changes to our JavaScript APIs and DOM structure.
If you only use it as a modal with small styling tweaks you can likely upgrade without any changes on your part.
Background
All JavaScript based implementations are problematic for modal/dialog/popover focus trapping because JavaScript can only manage the focus set by the mouse or the tab-key. Screen readers have their own cursor which is not visible to JavaScript in anyway. This means when a modal created with a JavaScript based focus trap is opened with a screen reader it is possible to accidentally to navigate behind it.
The dialog element solves this natively when it is opened using the showModal method: Everything not in the dialog element are made inert automatically, meaning they cannot be focused or accessed using the screen reader cursor. It is also part of the accessibility tree which means it is announced to be a dialog by screen readers.
This is now possible because the dialog element is in the 2022 Baseline. In other words it is available in all major browsers.

Custom Inert Elements
This unfortunately presents an issue for some more customised Findkit UI installations. Pre v1.0 Findkit UI used to provide a .trapFocus(selector) method which could be used to add additional elements to the custom focus trap. This was commonly used in the offset modal or overlay patterns where the search input is placed in the site header and the search results are offsetted below it.
With the dialog element, it is not possible create such an API anymore. Instead Findkit UI now provides an inert option which is basically inverse of it: It takes a CSS selector which is used to make the matching elements inert when the search modal is opened. In other words, it marks what elements should not be focusable.
Other Accessibility improvements
Semantic Elements
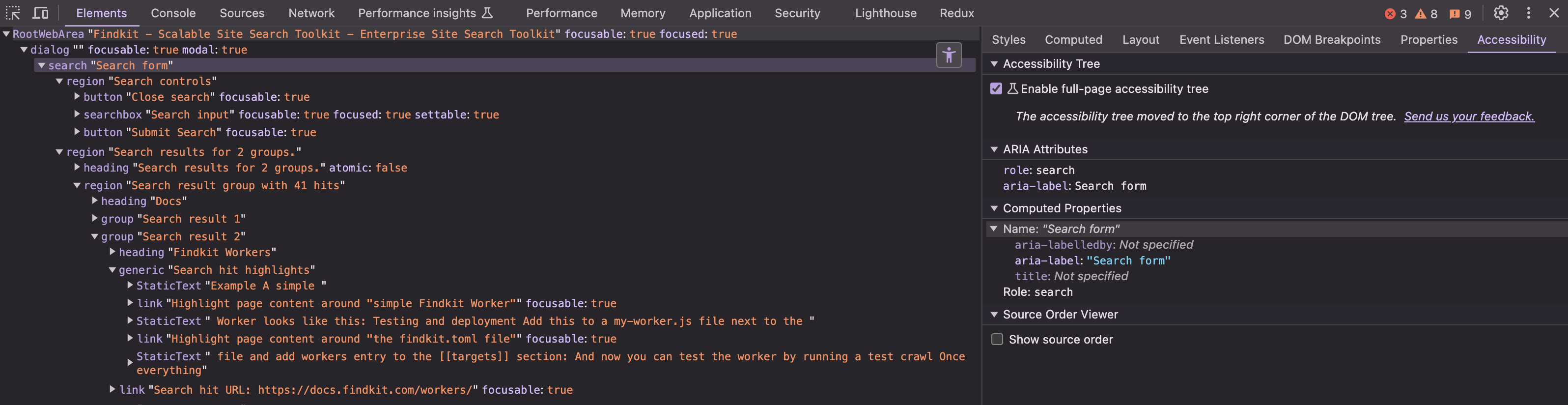
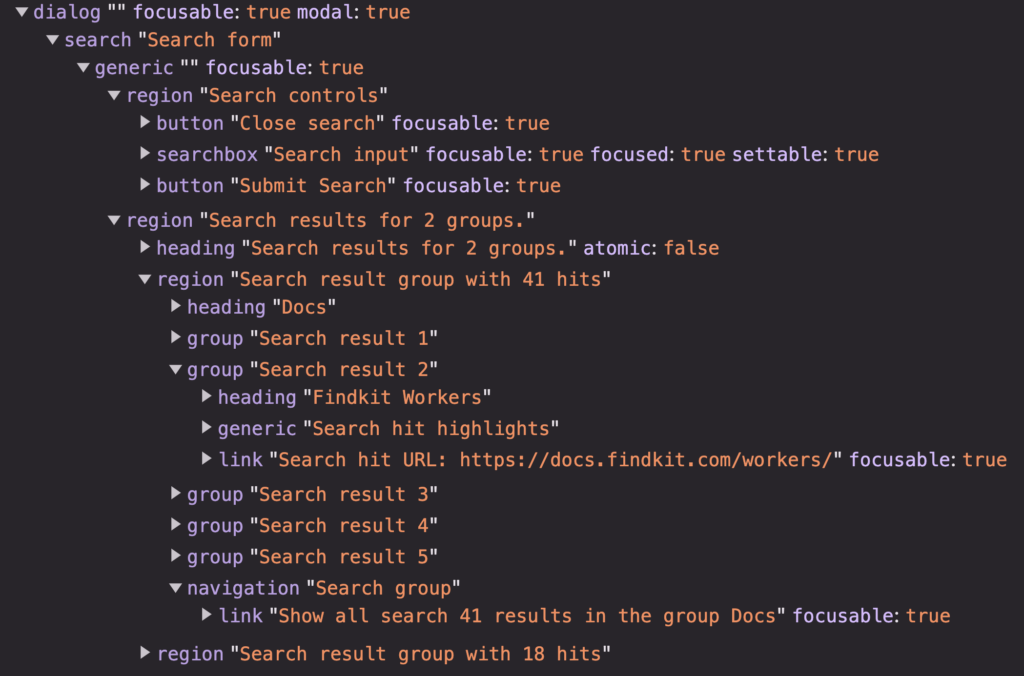
Since this release was going to be a breaking release anyway, we took the opportunity to improve the usage of semantic elements in Findkit UI: The UI is now built using <form role=”search”>, <nav> and <section> elements to generate proper landmark roles and more understandable accessibility tree.

ARIA Live Regions
Findkit UI used to announce the search results with a small delay when the search results came in. This which can confuse the user while they type search terms. Instead, the search results are now announced only when the search form is submitted using the enter key on the search input or using the screen reader only submit button.
Announce SPA navigations
When navigating with multiple search groups the navigation is now announced with aria-live region too.
Search results use the lang attribute
The lang attribute is commonly seen on the <html> tag but it is actually a global attribute which can be applied to any element. Findkit UI now uses it on the search results titles and highlights. This allows screen readers to read the search hit with the correct speech synthesiser when the search results are in a different language than the host page.
More ARIA Labels
More descriptive arial-label attributes have been added which are all customisable and translatable using our the translation API .
Other New Features
In addition to accessibility improvements Findkit UI has gained few new other features as well.
Highlights are fragment links
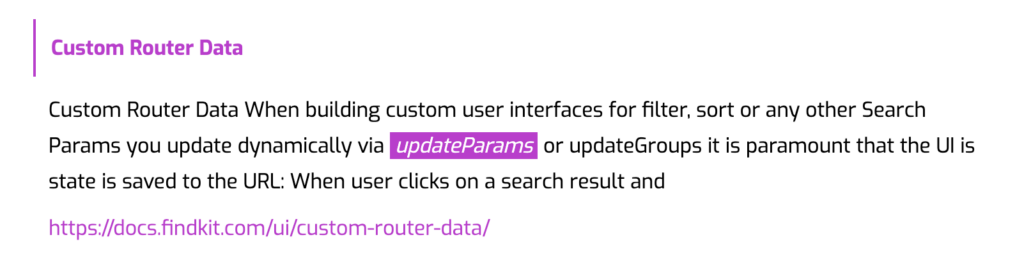
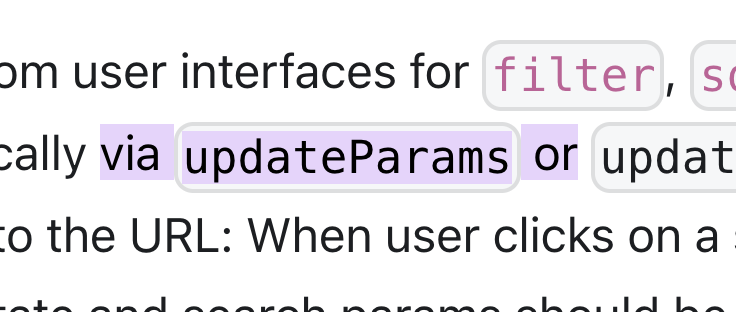
The search hit highlights are now clickable links with “scroll to text” fragment links. Meaning when you click one one the highlight, it’s also highlighted and scrolled to on the target page when it is opened.
Focus the Visited Result
When coming back to the search results using the browser back button the visited search hit is now focused so users can continue reading the search results from where they left of. The scroll position is also restored which has been in Findkit UI since v0.12.0.
Findkit UI v1.0.0 is now live here on www.findkit.com and docs.findkit.com. Try it out!
For all changes check out the changelog entry for the v1.0.0 release.